【初心者向け】Laravelの開発環境を簡単にローカル環境に構築する

Laravelの開発環境をLocal by Flywheelを使って構築する方法
新しくLaravelを勉強したい。Laravelを触ってみたい。でも開発環境から準備するのが大変…
そんな時に簡単にローカル環境にLaravelを構築する方法を紹介していく。
今回はLocal by Flywheelを使用してLaravelの環境を構築していくぞ。
Local by Flywheelとは
Local by FlywheelとはもともとWordPressの開発環境を、とてつもなく簡単にローカル環境に用意してくれるソフトだ。しかも無料で。複数のサイトを開発することも可能だ。
そんなソフトを使ってLaravelを構築していく。
WordPressをローカル環境で簡単に構築する無料ソフト
まずはLocalをここからダウンロードする。windows、Mac共に対応しておるから安心であるぞ。
もともとはflywheel.comというアドレスだったが、2021/04/07現在だと、wpengineのlocalwpが配信元になっておるな。そのうちlocal by flywheelではなくlocalwpになりそうだが、今回は前の呼び名のままで説明していくぞ。
また、local by flywheelは仮想化ソフトウェアDockerをベースにしたソフトなので、起動も速く、動作も非常に軽快なのだ。この点も今回localを使って構築する際のポイントであるな。
Localを使ってLaravelを構築する手順
さて、Localをダウンロードできたら、以下の手順でローカル環境にLaravelをインストールしていく。
手順の概要はこんな流れだ。Localのインストールが終わっている想定なので、次はWordPressのサイトを作成するところからである!
・Local(frywheel)をインストール
・wordpressのサイトを作成する
・wordpressのファイルを削除
・composerをインストール
・Laravelをインストール
・site.confを編集する
Localにサイトを追加する
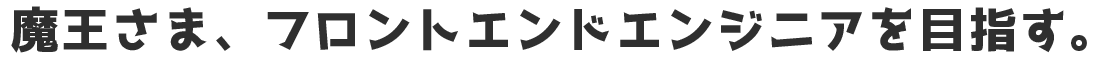
左下の緑の追加ボタンをクリック

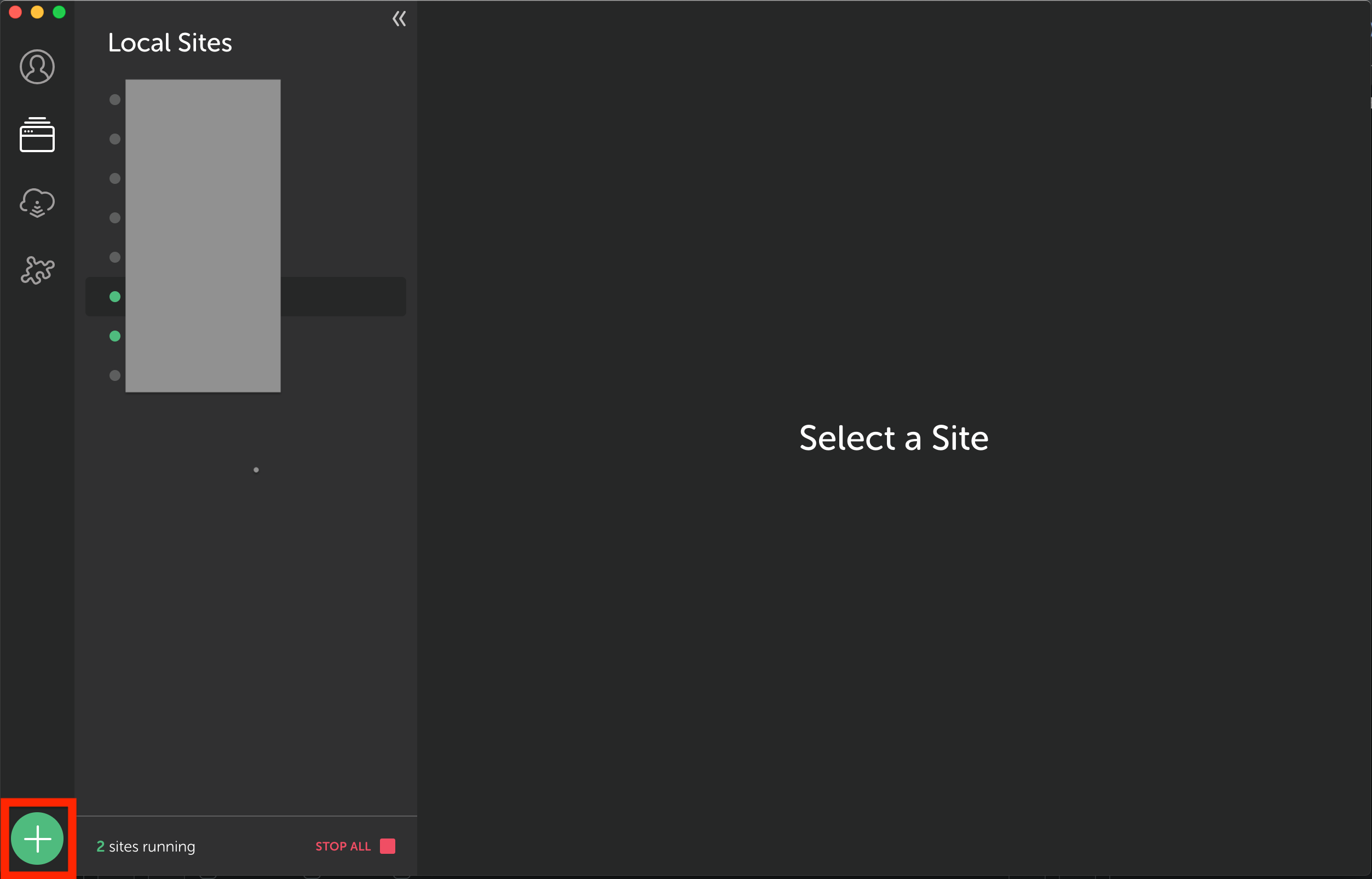
ドメインを決める
ここで入力したアドレスが最終的に「〇〇.local」というドメインになるので、分かりやすいドメインにするといいぞ。今回はlaravel001にした。

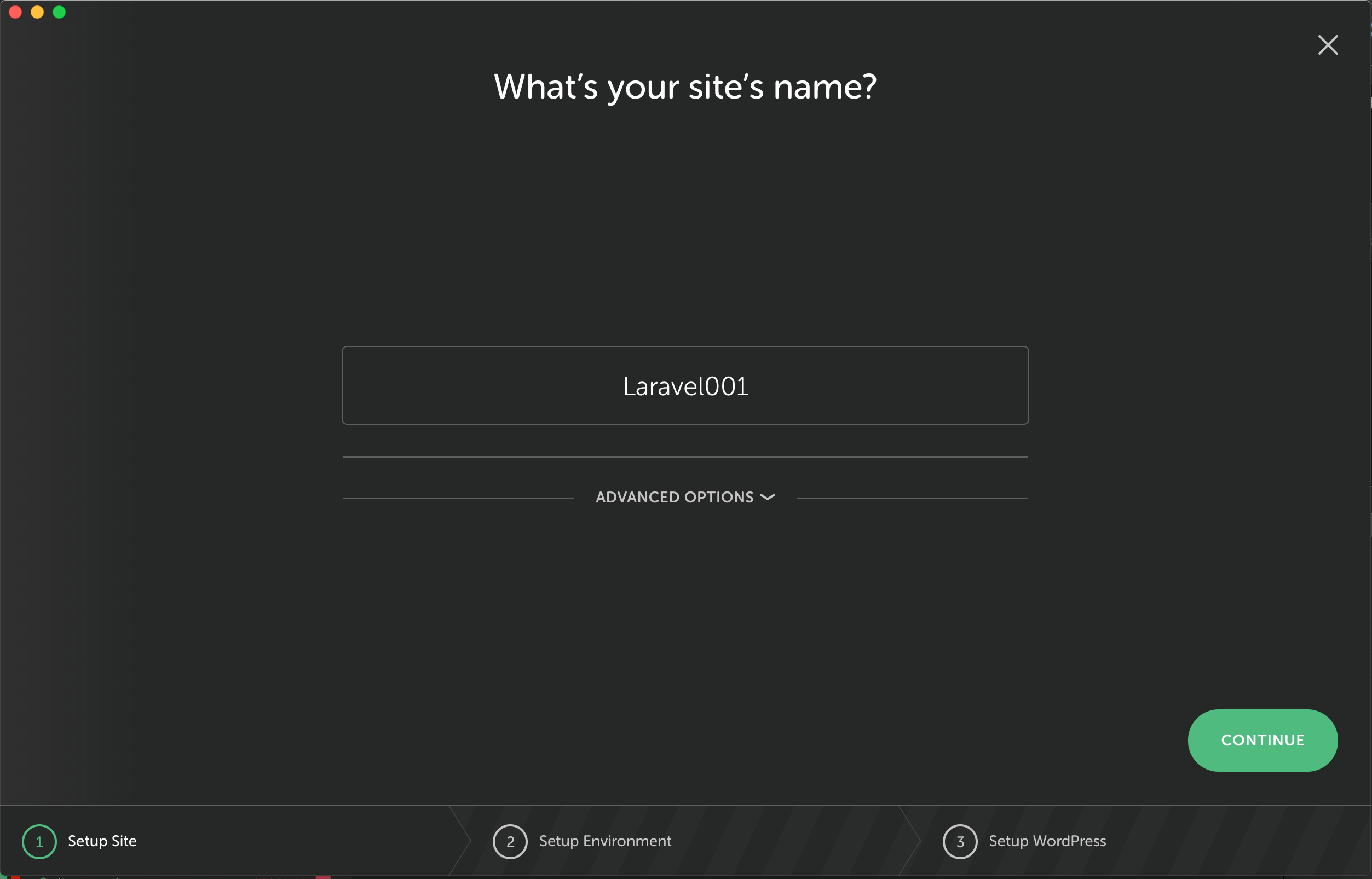
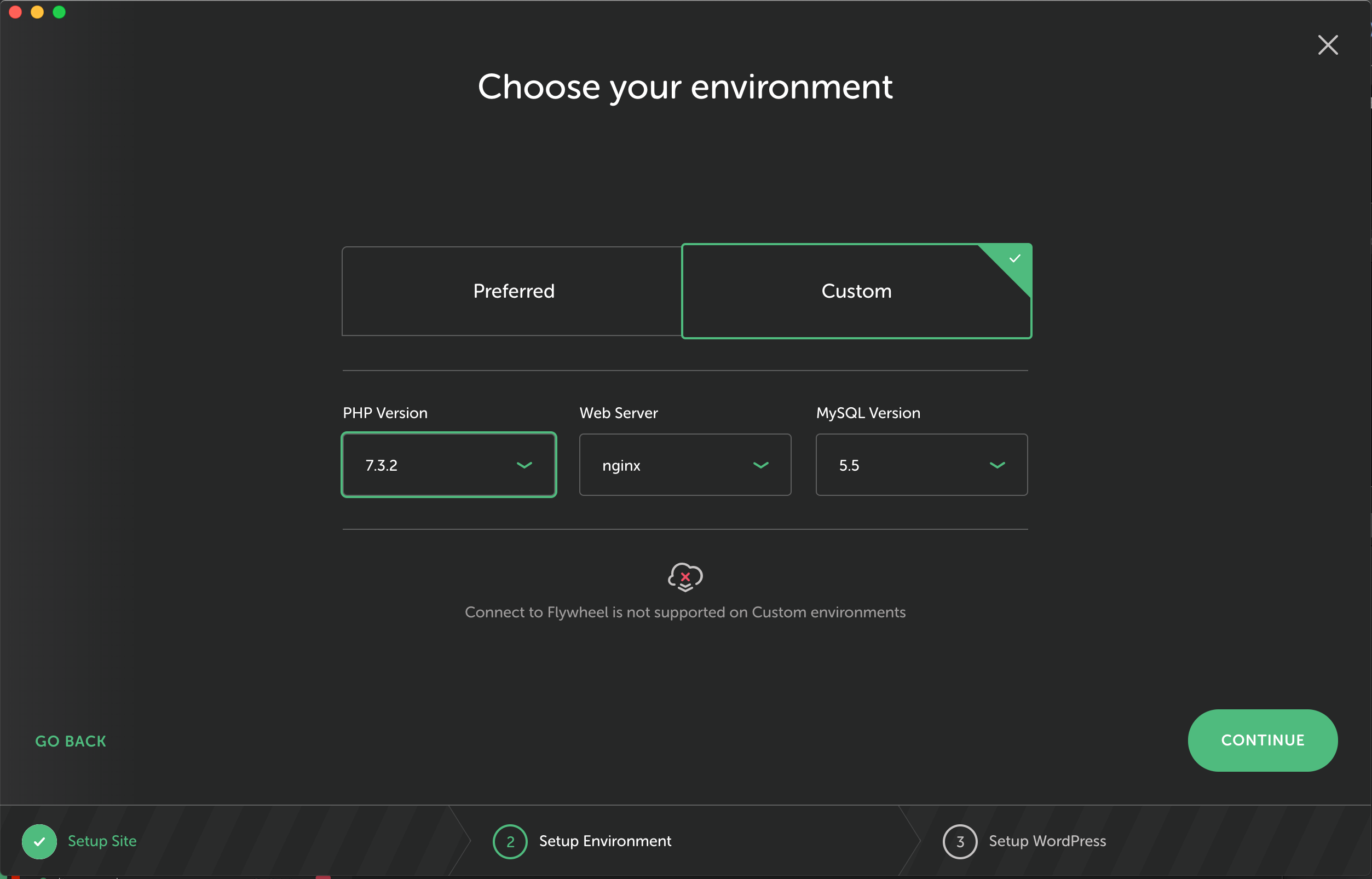
PHPのverなどは必ずCustomを選択する
ここがLocalでLaravelの開発環境を立ち上げるにあたって一番注意するポイントだ!
必ず「Preferred」ではなく「Custom」を選択するのだぞ!
そうしないとサイトの設定を制御するconfディレクトリが生成されないのである。
推奨設定(Preferred)してるんだから細かい設定はしないよね?ということで極力、シンプルに開発環境を提供しようとする姿勢…我は非常に気に入っておる。が、今回はそれだとダメなので「Custom」を選択するのだ。
Customを選択すると、PHPのバージョン、Web Serverのタイプ、MySQLのバージョンが選択できる。
今回は以下を選択しておるぞ。
PHP version:7.3.2
Web Server:nginx
MySQL version:5.5

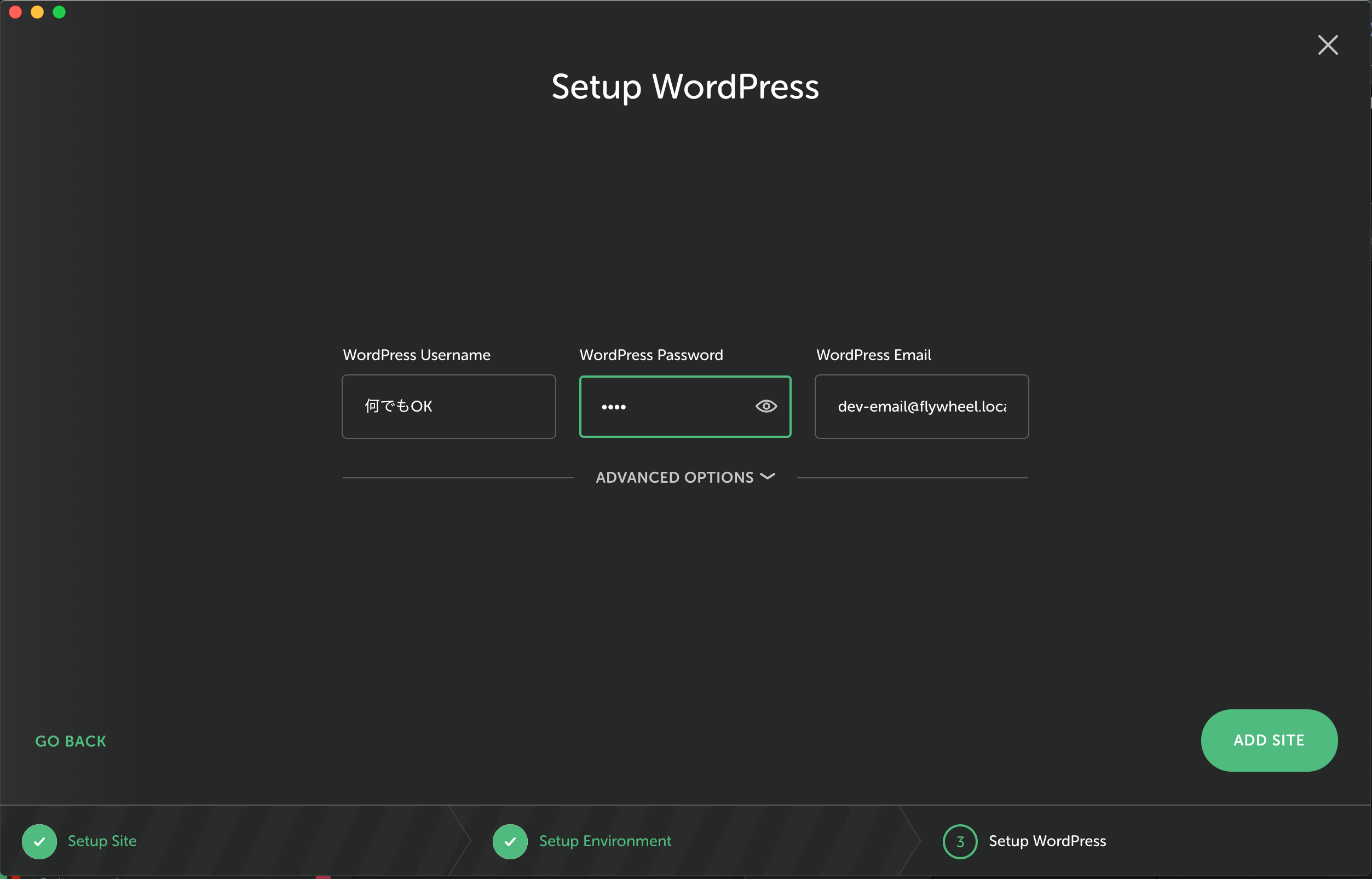
WordPressのユーザー名とパスワードを設定する
ここはWordPressのアカウント設定を行うフェーズなので今回は適当で大丈夫だ。どうせ削除する。

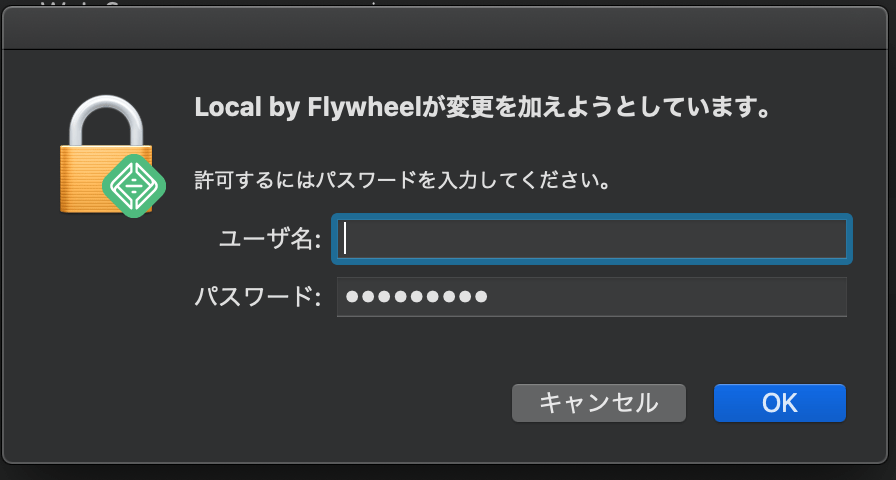
変更を許可する
サイトを作成すると変更を求められるのでユーザー名とパスワードを入力してOKする。この後SSLの設定する時も求められるので、両方とも入力してOKするがよい。

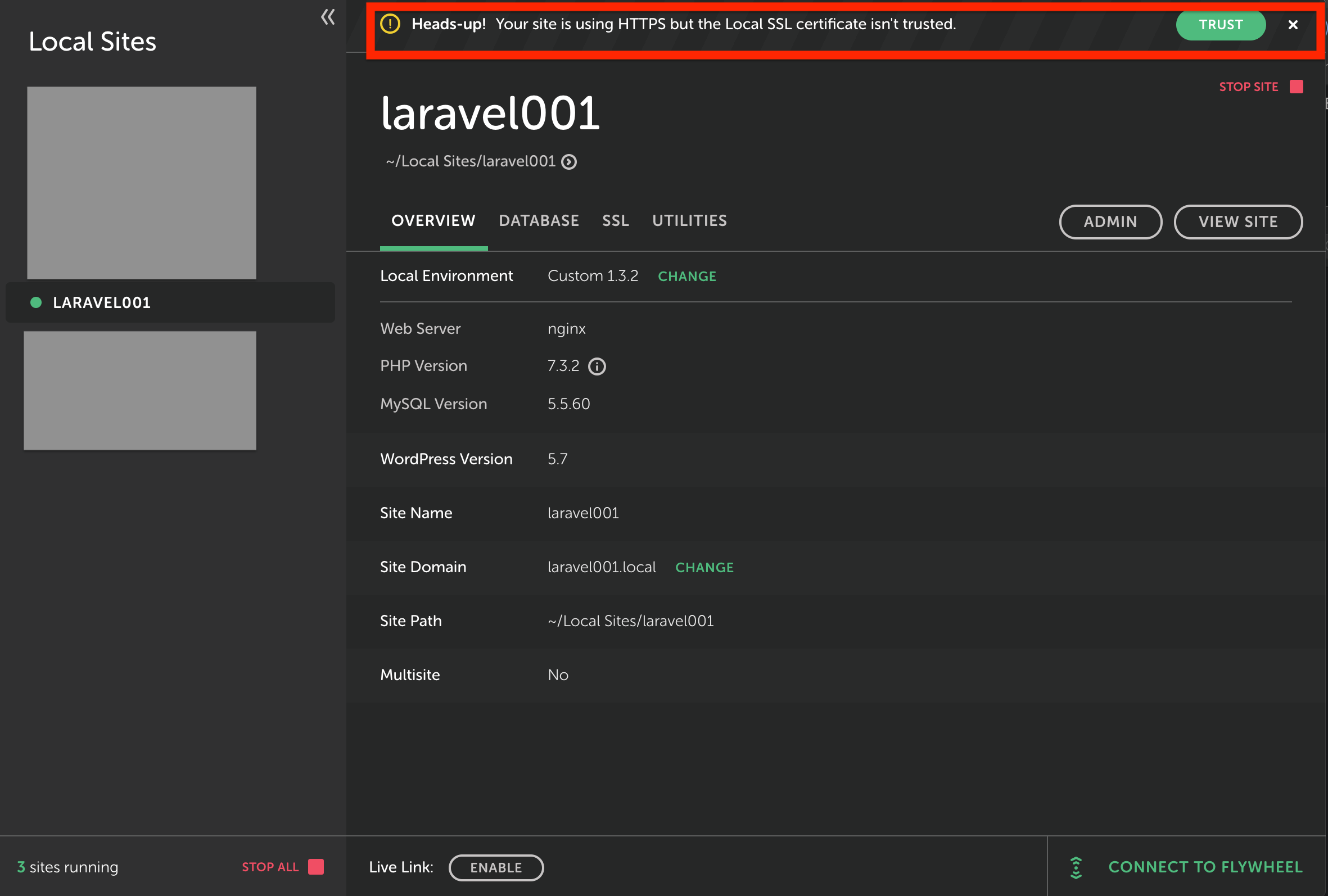
SSL証明書を信用する
サイトを作成すると上にSSL証明書についてのハザードが表示されるので、TRUSTを押して消しておく。

作ったサイトディレクトリにあるWordPress関連のファイルを削除する
WordPress関連のファイルは今回一切必要ないので、最初に削除しておく。
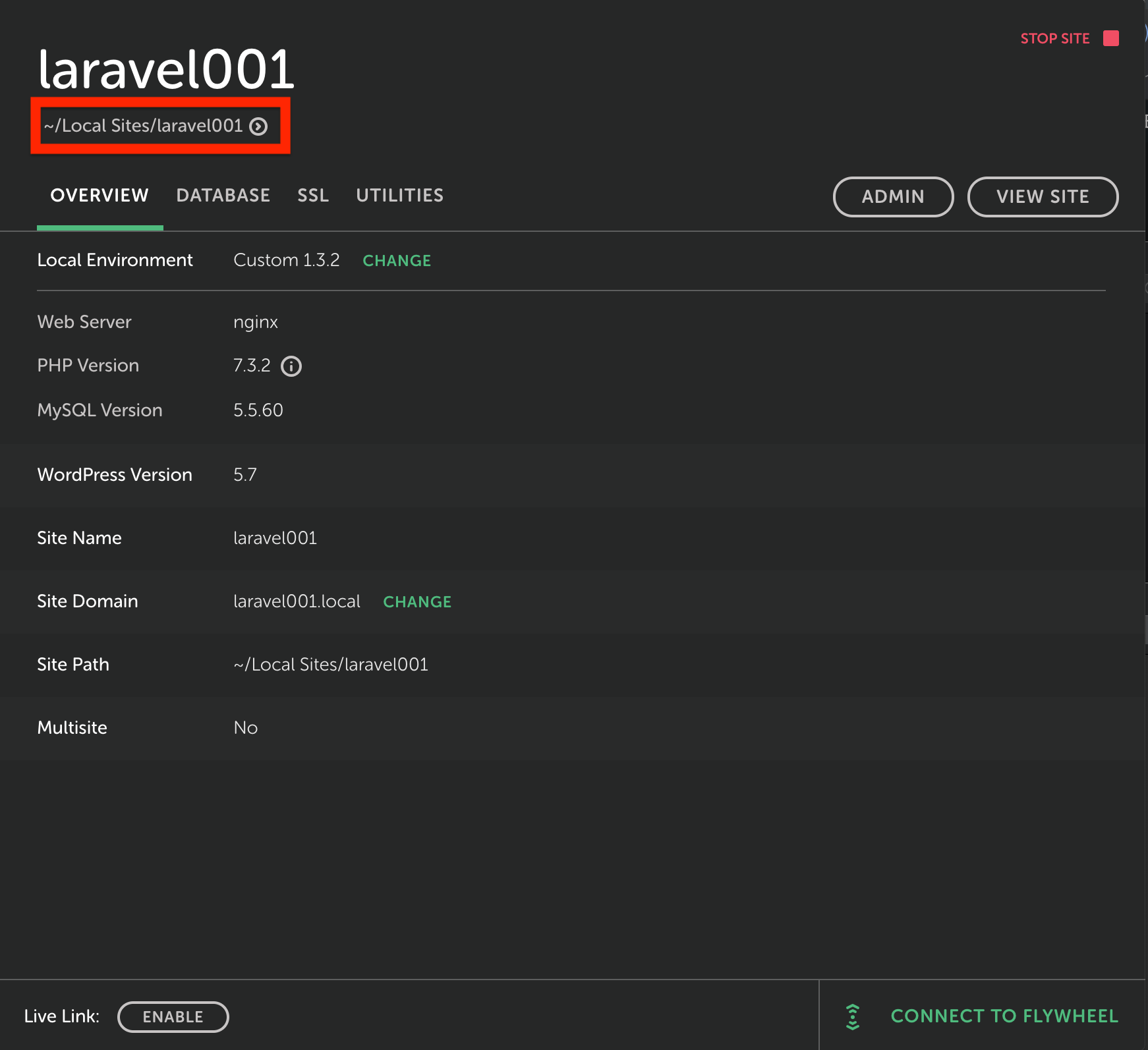
作ったサイト名の下に実際に格納されているパスが表示されているはずなのでそこの矢印をクリックしてディレクトリに移動するぞ。

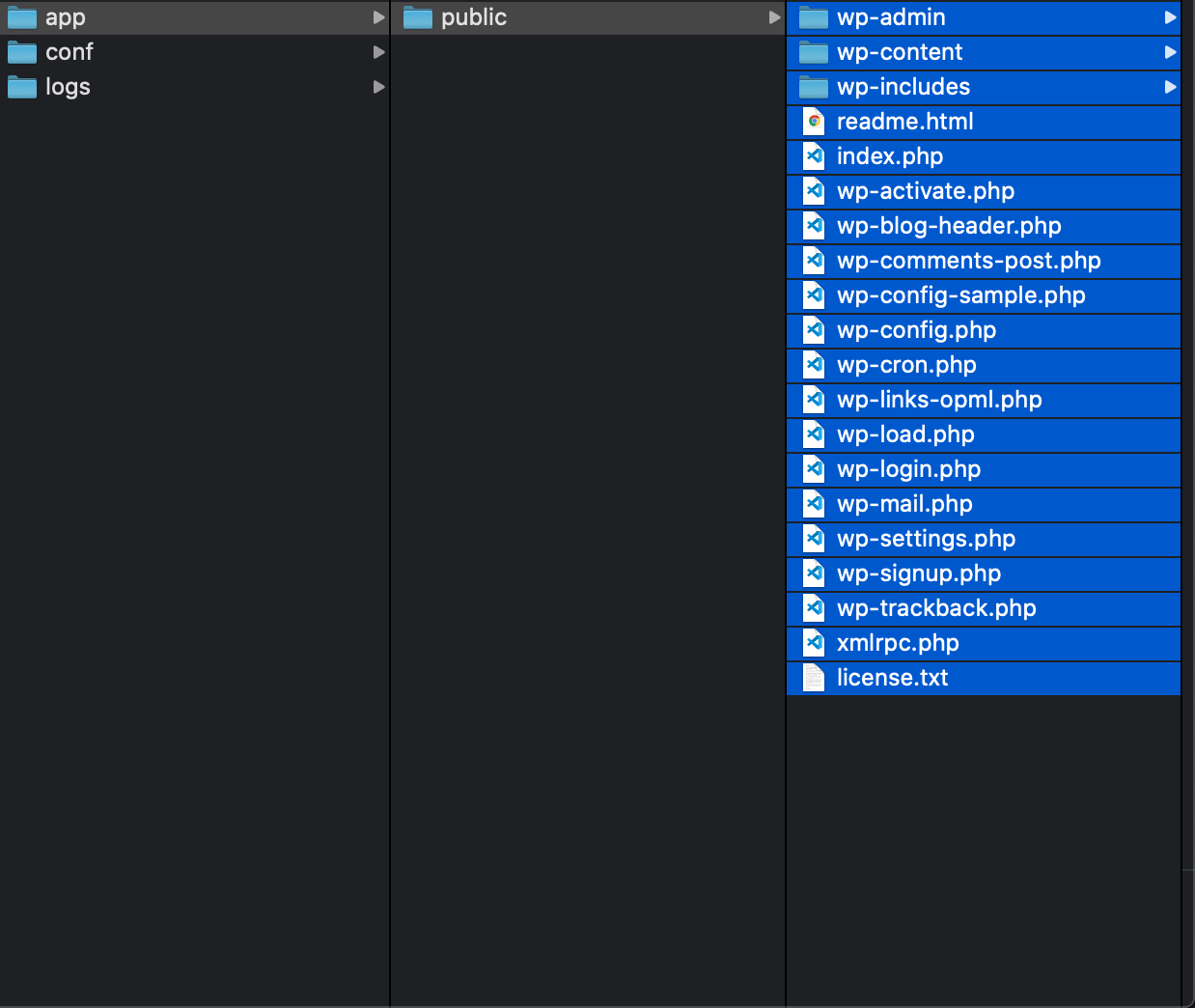
ディレクトリに「app」「conf」「logs」が生成されているはずなので「app」->「public」内にあるファイルを全て削除するのだ。

Localの管理画面から、サイトのSSHを開く
WordPress関連のファイルを削除してきれいになったので、ここにLaravelの導入していくぞ。
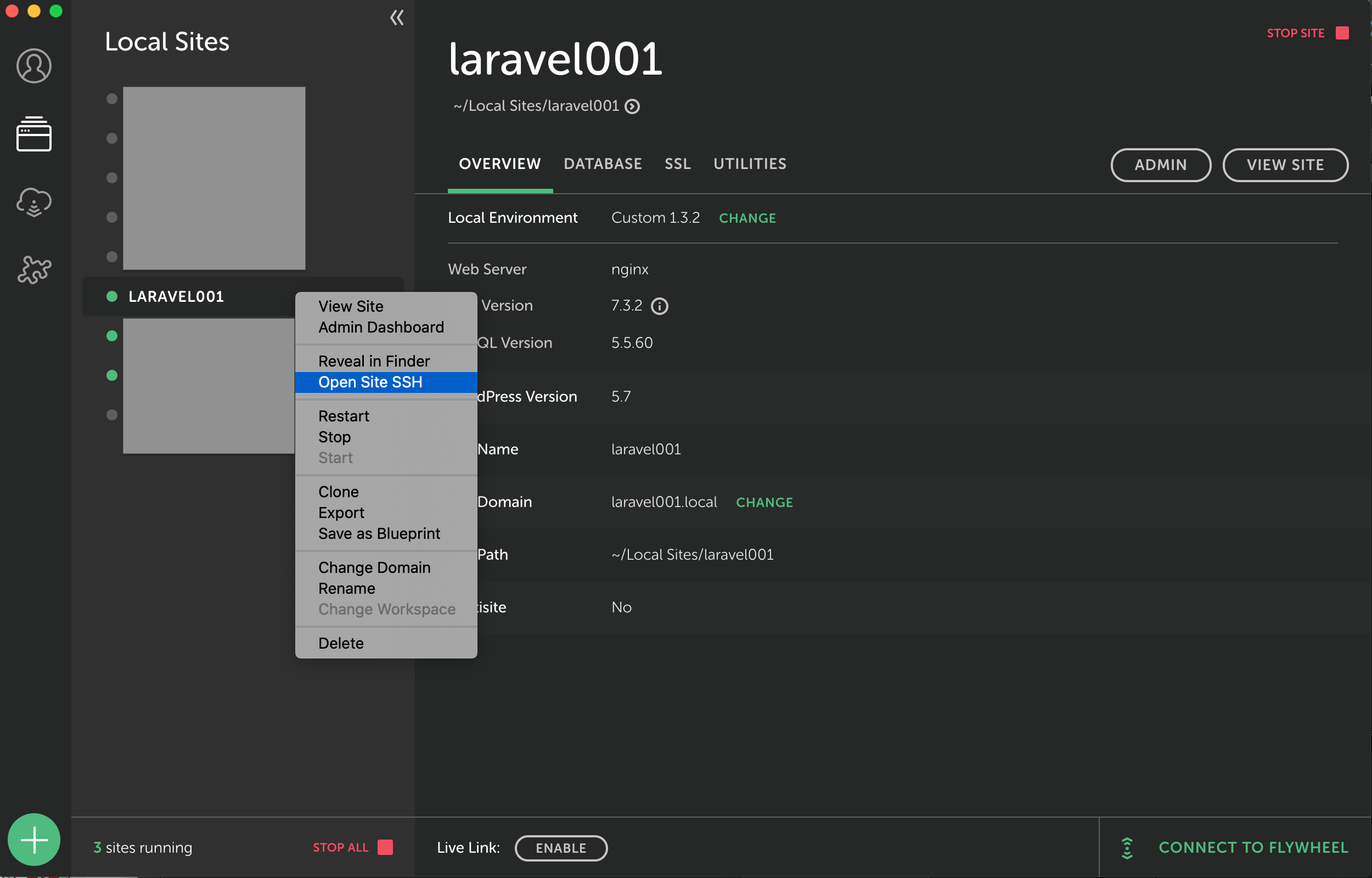
Localの管理画面の左のサイトリストで右クリックをすると「Open Site SSH」という項目があるのでそれをクリック。ターミナルが立ち上がるはずだ。

composerをインストールする
Laravelを導入する前にcomposerというツールをインストールしておく。
composerとは
composerとは必要なライブラリの依存関係を管理する標準形式を提供するアプリケーションレベルのパッケージ管理システムである。(wikiより)
そうだな、例えばお主が魔法戦士になりたい場合、「魔法使い」と「戦士」の知識が必要だとする。
これをComposer無しで行うと「魔法戦士になりたい」->「戦士の知識が必要なのか」->「魔法使いの知識も必要なのか」と必要な知識を順にダウンロードしていくイメージだ。
魔法戦士のように2つならまだいいが、勇者になるには「魔法戦士ver1.03以上」と「賢者ver3.45以上」と「バトルマスターver2.56以上」の知識が必要になる。先程のように魔法戦士になるには、まず戦士の知識をダウンロードして、魔法使いもダウンロードして・・延々とダウンロードが必要になる。
よくある、もともと何がやりたかったのか分からなくなるやつである。
それがComposerを使うと「勇者になりたい」->Composer「はい!必要な情報をすべて用意します」
となり、すぐに勇者になれるのだ。これと同じで
「Laravelを使いたい」-> Composer「はい!必要な情報をすべて用意します」
となる。
どうだ?わかりやすいだろう?
・・何?FF派? 知らぬわ!
ターミナルからComposerをインストール
Composerをインストールするためには、ターミナルで次のコマンドを入力すればよい。
php -r "readfile('https://getcomposer.org/installer');" | php
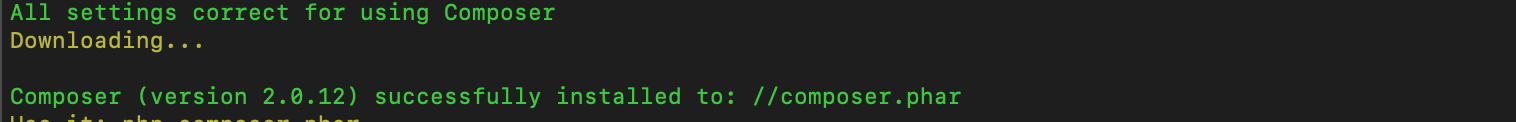
成功すると次のような文章がターミナルに表示されるはずである。

次に以下のコマンドを入力して、その後composerと入力すればcomposerのロゴが表示されるはずだぞ。
表示されていれば成功である!
mv composer.phar /usr/local/bin/composer
composer
Laravelをインストール
composerもインストールできたら、いよいよLaravelのインストールだぞ!
サイトsshに次のコマンドを入力して、まずLaravelを入れたいディレクトリまで移動する。
cd /app/public/次に以下のコマンドを入力するとLaravelのインストールが始まる。「project001」のところは好きな名前にすればよい。
composer create-project laravel/laravel --prefer-dist project001 5.8バーっとインストールが始まるので、少し待つ。

最終的に「Application key set successfully.」のメッセージが表示されればLaravelのインストールも完了だ。

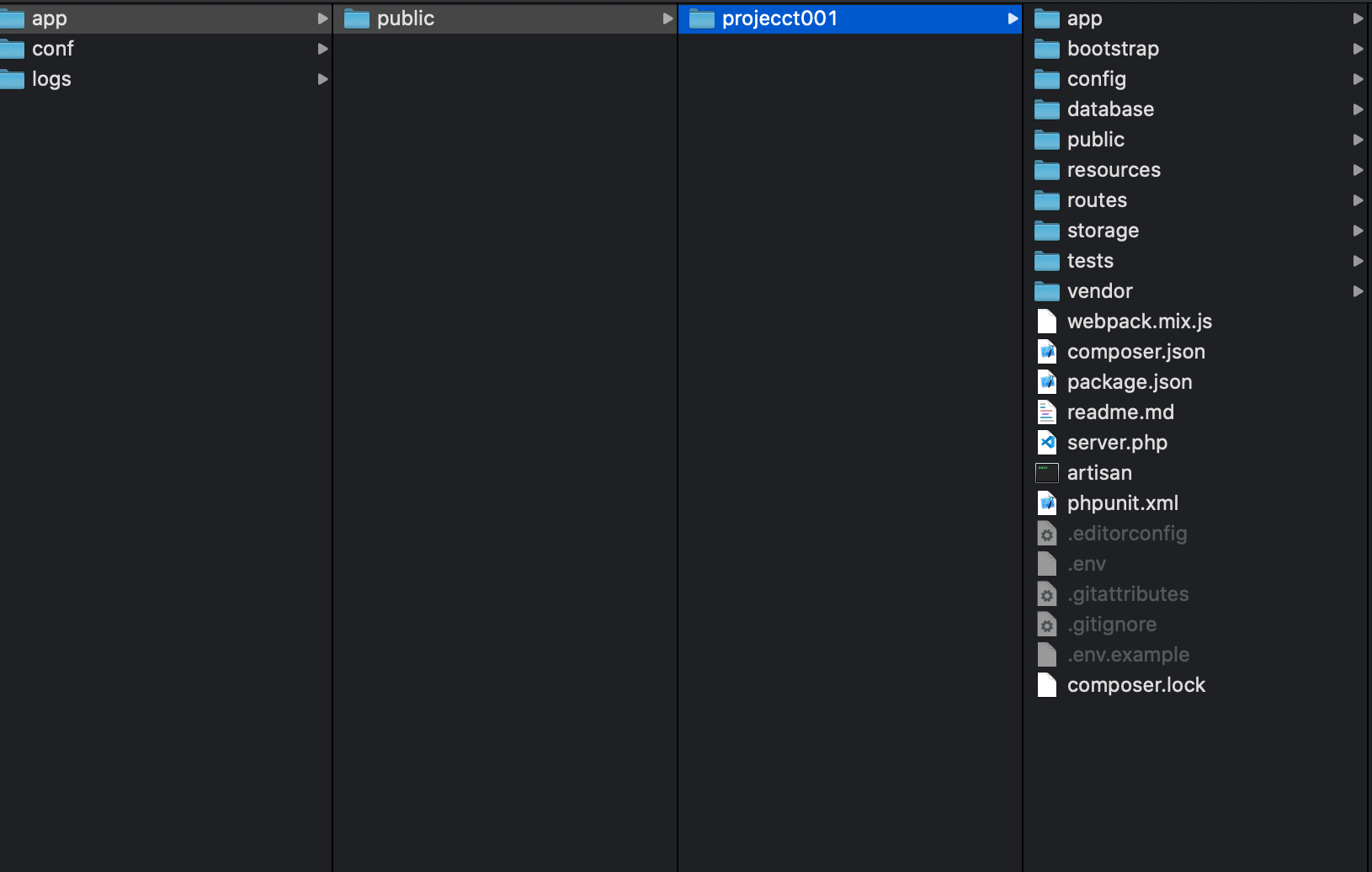
サイトディレクトリを確認しにいくと「project001」のフォルダが生成されているはずだぞ。

LocalのVIEW SITEからLaravelのトップへアクセスできるようにする。
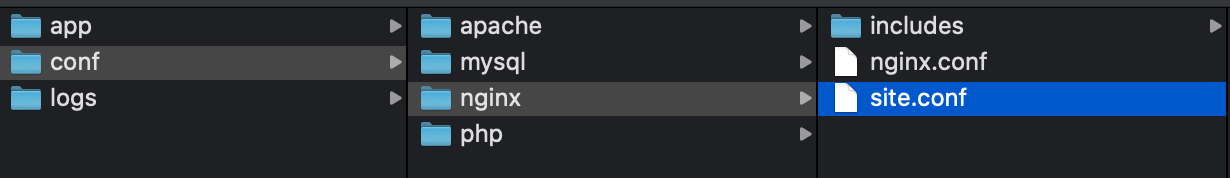
Laravelのインストールは完了しているが、今度は作成した環境にアクセスするために、confファイルを設定する必要がある。サイトディレクトリからconf->nginx->site.confを開く。

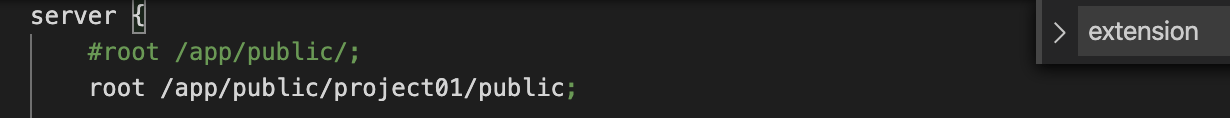
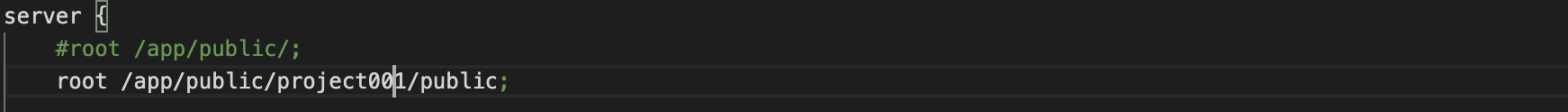
一番上にserver{ root /app/public/;となっている箇所があるので、そこを以下のように編集する。

#root /app/public/;
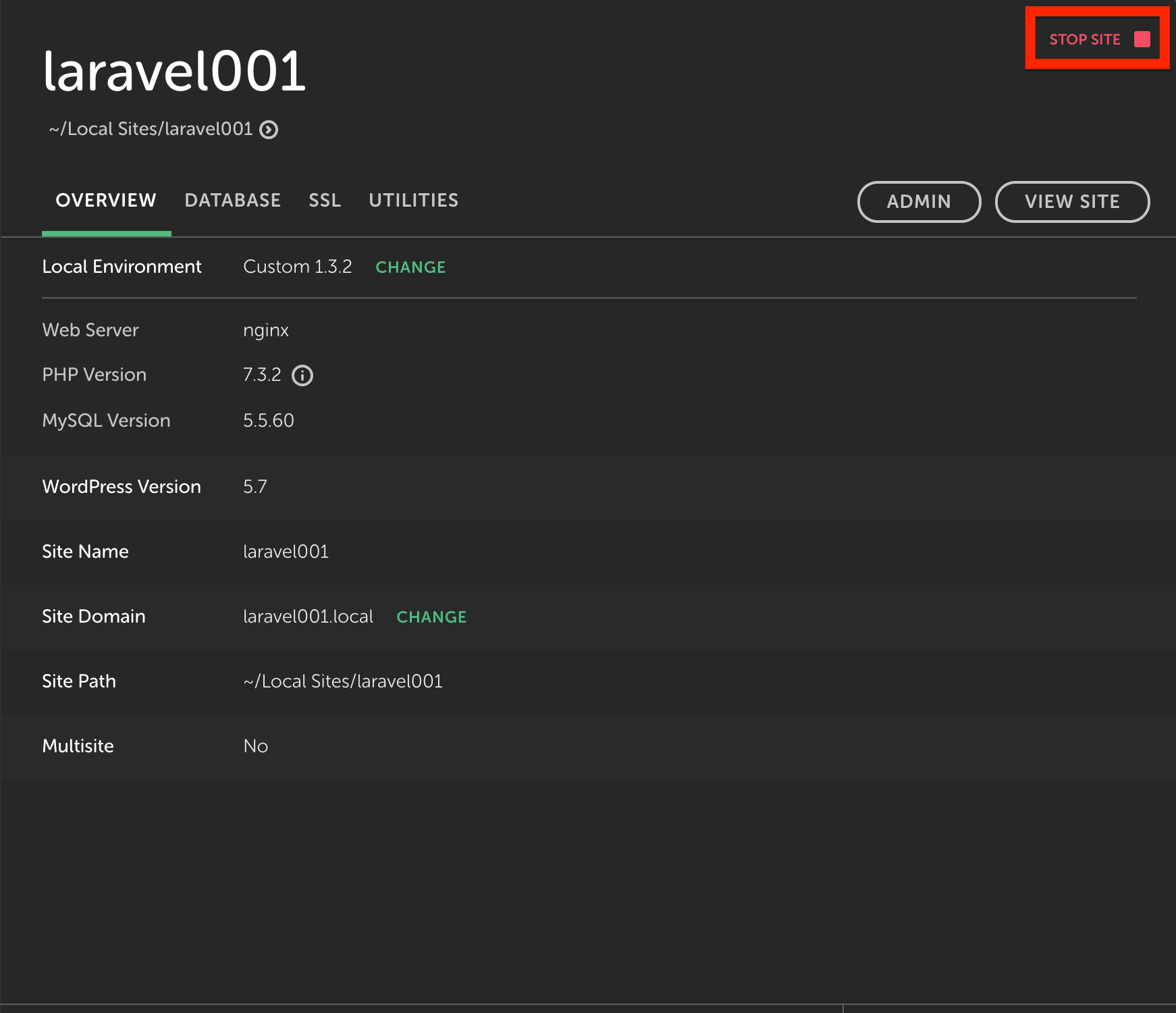
root /app/public/project001/public;保存したら、コントロールパネルから「STOP SITE」を押して、再起動する。


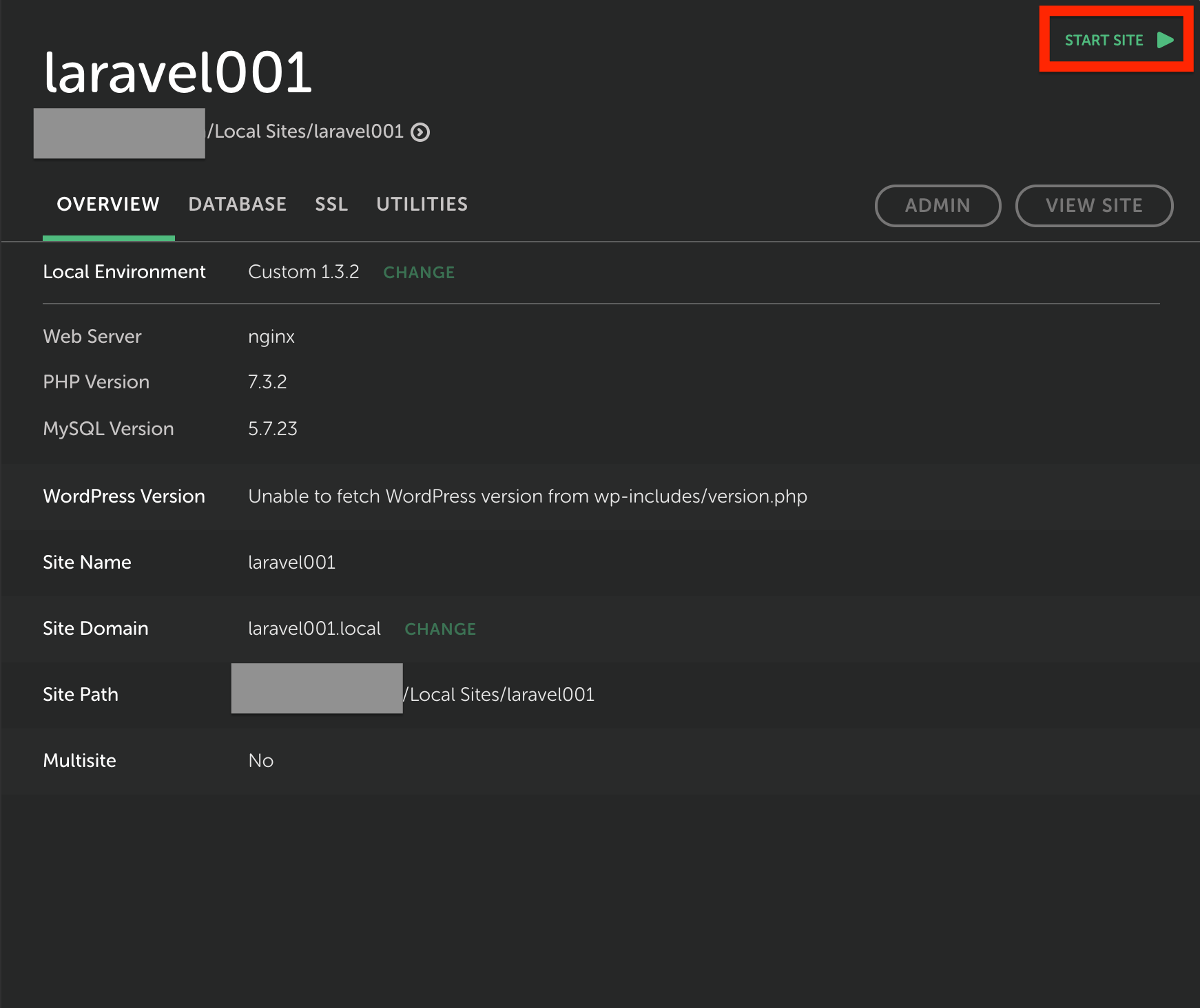
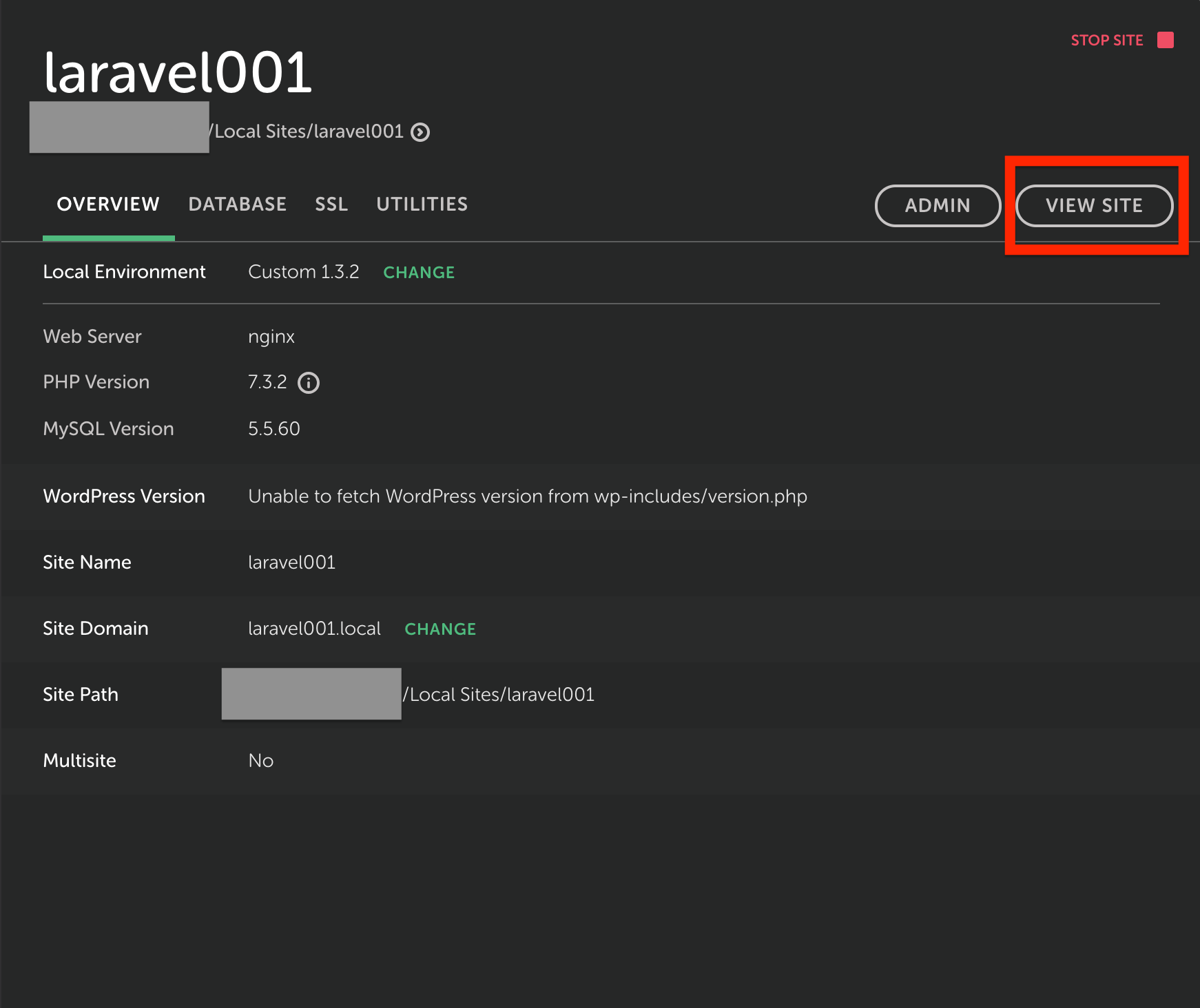
再起動したら、VIEW SITEのボタンを押して確認してみるがよい。LaravelのWelcomeページが表示されているはずである。

むむむっ!?

よく見たらproject01にしておったわ! このようにconfで間違えると表示できなくなるから注意するのだぞ!

project001に設定して、再度、再起動の手順を行ってVIEW SITEのボタンを押すと、今度こそ、LaravelのWelcomeページが表示されているはずだ!

まとめ
どうだ?LaravelのWelcomeページは表示されておるか?
画像を使って丁寧に説明したので長くなってしまったが、実際の手順としてはそれほどかからぬであろう。
・Local(frywheel)をインストール
・wordpressのサイトを作成する
・wordpressのファイルを削除
・composerをインストール
・Laravelをインストール
・site.confを編集する
以上がLaravelをローカル環境に構築する手順であるぞ!慣れれば10分もかかるまい!